В этой статье я приведу пример создания скрипта бесконечной прокрутки в битриксе страниц каталога. Эта возможность будет особенно полезна для пользователей мобильных устройств. При прокрутке до конца экрана осуществляется автоматическая подгрузка товаров по ссылкам навигации.
Для демонстрации примера будем использовать демо-версию Битрикс старт.
После установки демо-версии (бесконечную прокрутку страниц в битриксе реализовал на шаблоне мебельной компании) перейдем в раздел продукция. Также для наглядности я добавил побольше товаров через админку.
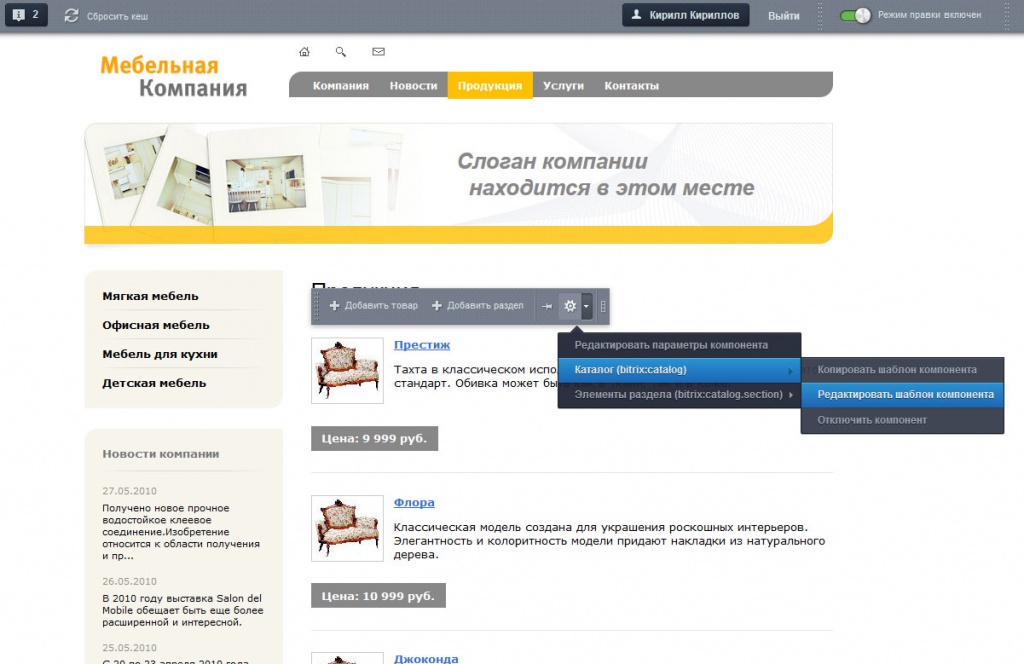
Для начала нам надо кастомизировать компонент каталог, для этого в режиме правки выберем компонент, далее выберем редактировать шаблон компонента:

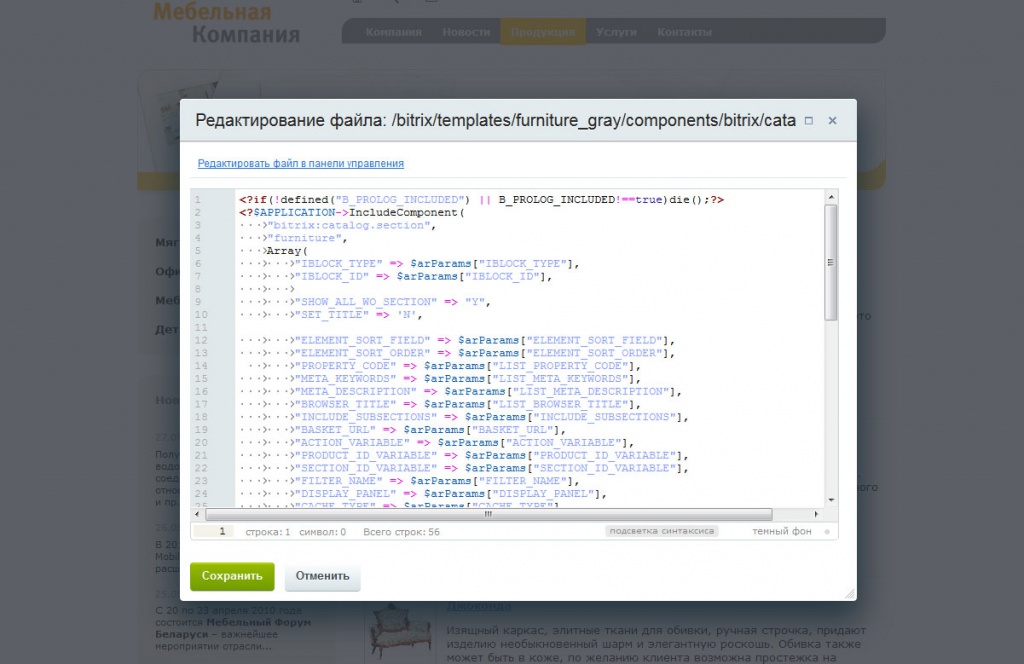
Жмем «сохранить»

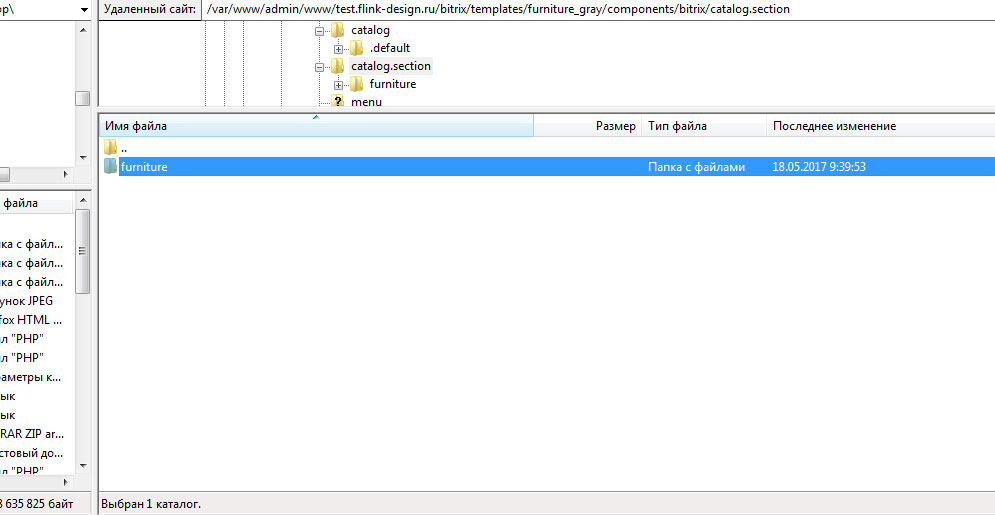
У нас появляется раздел /bitrix/templates/furniture_gray/components/bitrix/catalog.section/ с шаблоном furniture компонента catalog.section:

Переходим в раздел furniture, открываем файл template.php. Второй строкой добавляем следующий код:
<?CJSCore::Init(array("jquery"));?>
Этот код инициализирует jquery
В той же папке создаем раздел script.js следующего содержания:
Этот код загружает страницу по ссылке снизу:

Т. Е по факту, при достижении конца прокрутки, открывает ссылку с номером 2, затем 3 и так далее, вытаскивает из нее содержимое контейнера .catalog-list и добавляет (.append) к текущему содержимому .catalog-list, с задержкой 500 мс (код - sleep(500););
Минус такого подхода – каждый раз при достижении низа экрана браузер грузит целиком весь сайт.
Теперь нам необходимо спрятать строку навигации, т.к. она нам не нужна. Для этого создадим в той же папке файл style.css следующего содержания:
.navigation{
display:none;
}
Готово!